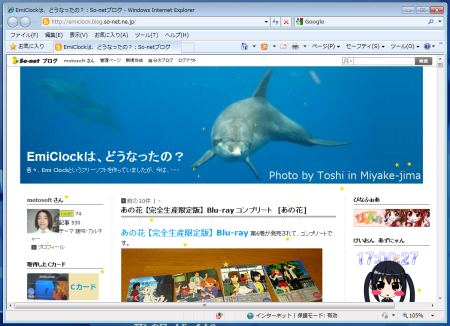
自分のPCが、Windows 7 + IE8 なので、気にしていなかったのですが、Windows 7 + IE9や、Safari でブログを表示されると、イルカのタイトル画像がコンテンツ領域へハミ出してしまって、表示がズレていました。
So-net blogでは、ブログデザインをテンプレートから選択することが推奨されていて、簡単に扱えます。
しかし、自分のブログは、カスタムデザインを使っていて、スタイルシートを書き換えてカスタマイズしています。
このことが、IE9や、Safari で、意図しない表示になってしまう原因でした。
CSSが読める方にはお分かりかと思いますが、タイトル画像は、#container のbackground でしていますが、CSSの作りが、#containerを 2箇所で記述しており、このため、background-size プロパティの設定が、実際のタイトル画像サイズよりも縦長のアスペクト比になっていました。
#container {
line-height:1.5;
color:#151515;
padding-top: 200px;
padding-bottom: 50px;
padding-left: 45px;
padding-right: 100px;
background-size:880px 350px;
background-position:top center;
position:relative;
text-align:left;
}
IE8には、、background-size、background のイメージサイズの相関関係に関して、バグが報告されていますので、IE8で、たまたま問題なかったのは、IE8のバグによるものと推測されます。
IE9や、Safari でのCSSの動作が正しいと考えています。
CSSの勉強不足により、IE9ユーザ様、Safariユーザ様には、ご迷惑をおかけいたしました。
勉強になりました。
■ Windows 7 + IE8
これが、自分が意図したレイアウトデザインです。
■ Windows 7 + Safari

Safariでも、同じレイアウトデザインになりました。
【お願い】
もし、このブログの表示が崩れるブラウザがありましたら、コメントを付けていただければと思います。


コメント